1. 기간
2020.12.20 - 2021.01.27
2. 프로젝트 명
Web Programing Grammer 의 약자
3. 설명

 효석이랑 여름 방학 새벽에 디코 하면서 언뜻 나왔던 아이디어였다. 수업을 들으면서 궁금한 게 생기면 대부분 구글링을 통해 해결하곤 하는데 내용도 너무 많고 정신이 없어서 수업 시간에 배운 내용을 정리한 웹 페이지를 만들어 보고 싶다는 생각을 둘 다 했었기에 기회가 생긴 김에 개발해보았다.
효석이랑 여름 방학 새벽에 디코 하면서 언뜻 나왔던 아이디어였다. 수업을 들으면서 궁금한 게 생기면 대부분 구글링을 통해 해결하곤 하는데 내용도 너무 많고 정신이 없어서 수업 시간에 배운 내용을 정리한 웹 페이지를 만들어 보고 싶다는 생각을 둘 다 했었기에 기회가 생긴 김에 개발해보았다.
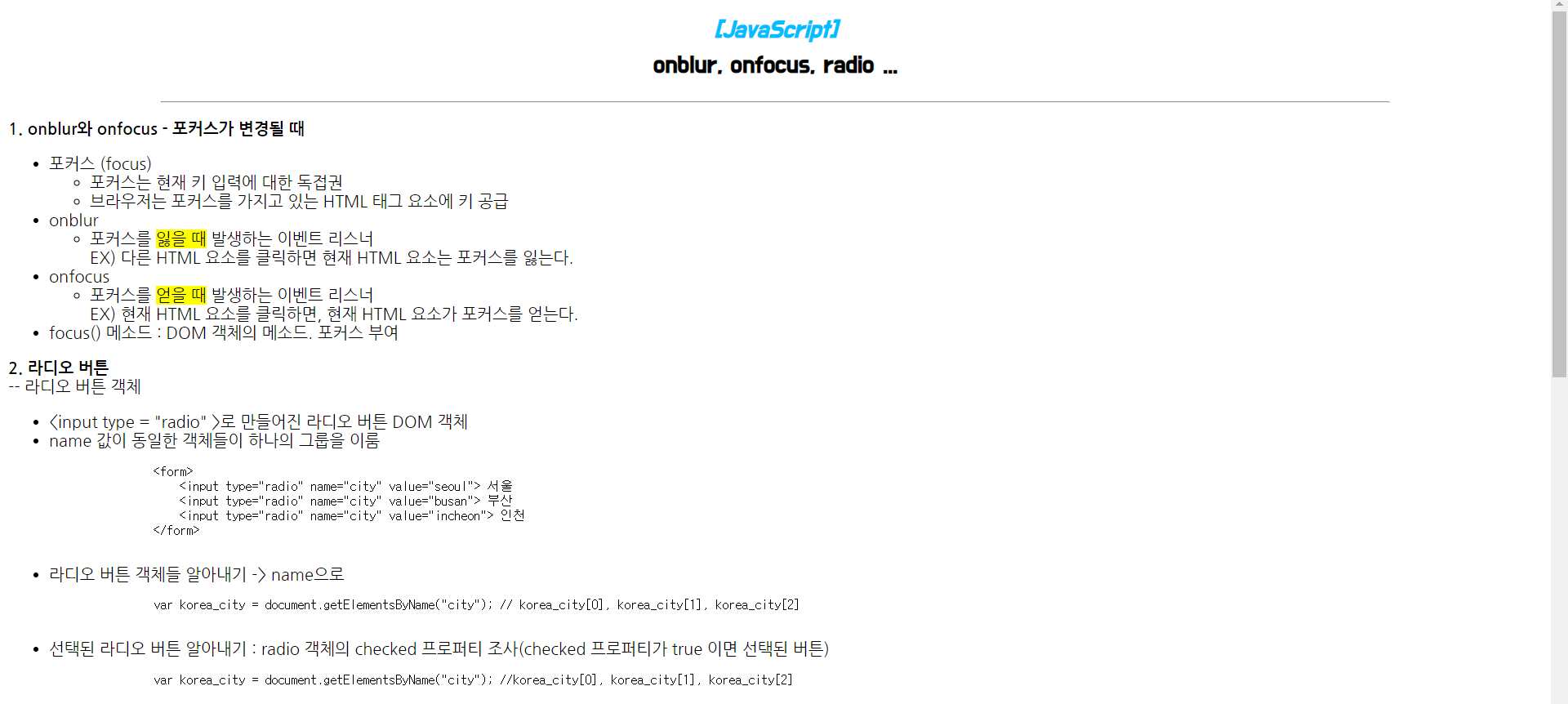
 html
html
 css
css
 js
js
4. 기술 스택

5. 역할
6. 이슈

사실 여러 번 던지고 싶었다. 속으로는 이미 백 번은 던졌다. 내가 하겠다고 자초한 일이지만 정말 ,, 이렇게까지 파일 양식이 다를 줄은 전혀 상상도 못했다. 그래도 맡기는 것 보다는 내가 빠르게 해서 끝내는 게 더 나을 것 같았다. 예제 파일도 내가 생각했던 것이랑은 많이 다르게 해서 보내줘서 하나씩 캡쳐하고 넣는 데에 엄청나게 많은 시간이 걸렸다. 그래도 잊고 있었던 단축키 하나가 생각났다. Ctrl + d ,,
7. 느낀점
처음에 구현 할 때는 이렇게까지 힘들 줄 몰랐기 때문에 금방 하겠지 ,, 라면서 계속 미루고 미뤘던 내가 너무 미웠다 ㅠㅂㅠ 역시 할 일은 생기면 바로바로 하는 게 정신 건강에 좋다는걸 또 한 번 느꼈고 엄청 고생했지만 다 만들고 나니까 되게 뿌듯했다. 이번 학년에 웹을 더 열심히 공부해서 코드를 React 나 Vue 로도 짜보고 싶다! 겨울 방학에만 프로젝트를 두 개나 했는데 미완성도 아니고 모두 완벽하게 끝낸 것 같아서 매우매우 좋다. 아무래도 수업 시간에 다뤘던 문법을 다시 한 번 정리하면서 “ 아 맞다 이런것도 배웠었지! “ 하며 다시 한 번 복습 할 수 있는 좋은 기회였다고 생각한다. 사실 몇 달 뒤에 직계가 생기면 그 친구에게 웹 개발 할 때 참고하라고 링크를 보내주고 싶었는데 올해 신입생은 웹프를 안 배운다는 소문이 있어서 조금 속상했다. 그래도 웹 개발 동아리인데 웹 개발을 하지 않을까 ,, 나도 개발 하면서 구글링을 더 많이 하겠지만 시멘틱 웹이나 flex 같은 건 정리를 정말 잘 해두어서 분명 참고를 할 것 같다.
8. 보완하고 싶은 점
나는 정말 예쁜 웹 페이지를 만들고 싶은데 너무너무 힘들다. 미적 감각 제로 … 조금 더 CSS 를 다듬어서 깔끔하게 바꾸고 싶고 React, Vue 와 같은 다른 프레임워크를 사용해 개발해보고 싶다.