1. 기간
2020.09.25 - 2020.12.28
2. 프로젝트 명
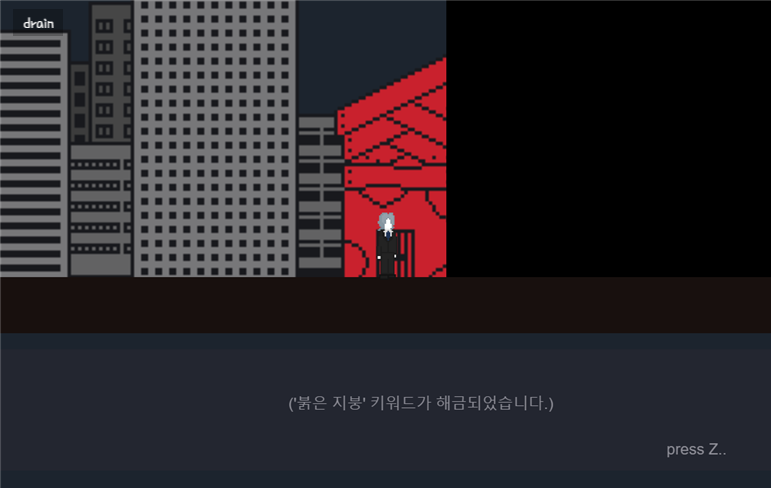
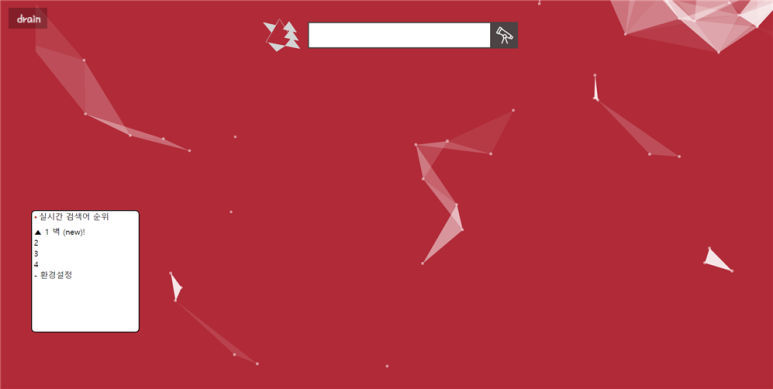
drain
3. 설명
 다양한 웹 콘텐츠를 하나로 묶어 거대한 퍼즐 게임처럼 진행되는 웹 게임이다. 각각의 웹 페이지가 서로 다른 느낌과 분위기를 갖고 이용자에게 각자 다른 경험을 주면서도 하나의 세계관으로 묶여 자연스러운 느낌을 주기 위해 노력하였다. 메인 페이지에서 검색 창에 검색어를 검색 하는 방식으로 다른 페이지를 새 탭으로 불러오면서 게임이 진행된다.
다양한 웹 콘텐츠를 하나로 묶어 거대한 퍼즐 게임처럼 진행되는 웹 게임이다. 각각의 웹 페이지가 서로 다른 느낌과 분위기를 갖고 이용자에게 각자 다른 경험을 주면서도 하나의 세계관으로 묶여 자연스러운 느낌을 주기 위해 노력하였다. 메인 페이지에서 검색 창에 검색어를 검색 하는 방식으로 다른 페이지를 새 탭으로 불러오면서 게임이 진행된다.
4. 기술 스택
생략
5. 역할
 메인 페이지 제작
메인 페이지 제작
6. 이슈
사실 선린 생활 첫 위기를 디콘 예선 준비하면서 맞았다. 아직도 기억난다 하하 2학기 중간 끝나고나서 메인 페이지 제작을 선배가 도와주시고 깃에 업로드를 하는 차례였다. 푸시 하는 과정에서 다른 선배가 푸시 한 내용과 내가 푸시 한 내용이 충돌이 일어나버렸다. 사실 깃을 동아리 시간에 했었는데 이상하게 내 노트북에서는 업로드가 잘 되지 않아서 거의 한 학기 반? 정도를 포기한 상태였다. 그래도 올려야해서 차근차근 해보는데도 안 고쳐져서 멘탈이 나갔었다. 선배랑 같이 최후의 수단으로 파일을 삭제했다가 다시 저장해봤는데 정말정말 다행히도 됐다 ㅠㅠ 안 됐으면 울었을지도 모른다. 지금 생각해도 끔찍하다. 이 사건 이후로 깃과 친해져야겠다는 생각이 들어서 동아리 친구들에게도 묻고 선배들, 구글을 통해 열심히 친해지는 중이다. 그래도 많은 레포가 생성 되었고 새로 시작하게 되면 항상 업로드를 해둔다. 긍정적이게 생각해서 이 때 충돌이 없었다면 나는 아마 계속 깃을 사용하지 않았을지도 모른다 헤헷. 적고 보니까 별 일 아닌 것 같지만 그땐 나름 심각했다. 선배가 어 ,, 나도 이런 적은 처음이라서 ,,, 잠시만 하시자마자 멘탈 바사삭 공중분해 😰
7. 느낀점
첫 교내 대회였기도 했고 이렇게 퀄리티 높은 개발을 해본 적이 없었다. 호스팅까지 마치고 링크에 들어가서 문제를 풀면서 혼자 계속 오 ,,, 오 ,,,, 만 했던 것 같다. 항상 모든 프로젝트가 끝나면 느끼지만 다 완성된 거 보니까 (( 이번엔 정말 한 건 없지만 )) 뿌듯했다. 소리 조절 바 구현을 할 때 CSS 를 바꿔야했는데 아무리 생각해보고 구글링을 해도 나오지 않았다. 계속 제이쿼리 제이쿼리 ,, 그러길래 절망하면서 진짜 이번에 안 나오면 선배들한테 연락을 하자! 하고 다시 찾아보니까 나왔다. 그 전에 안 보였던 이유는 검색을 한글로 해서 ,, 영어로 하니까 바로 떴다. 삼일을 삽질 했는데에 알고보니 이미 내가 수업시간에 배웠던 내용이였다. 제이쿼리를 사용하지 않아도 되는 ,, 그래도 결국 잘 해서 보내드렸으니까 됐다. 앞으론 구글링을 꼭 영어로 해야지. 멋진 선배들 덕분에 좋은 경험 할 수 있어서 정말정말 감사했고 나도 이제 2학년이니까 곧 직계가 생길 텐데 ,, 나도 멋있게 해야하는데 ㅎㅎ 걱정이 많아졌다. 프로젝트를 진행하면서 동아리랑 정통 시간에 배웠던 HTML, CSS, JS 문법들을 어떻게 실제로 사용하는지 감이 잡혔다. 그래도 아직 float 랑 flex 는 조금 어려운 거 같다.
8. 보완하고 싶은 점
물론 지금도 너무너무너무너무너무너무정말정말정말정말정말로 완벽하지만 문제나 스토리를 더 넣어서 지금보다 아주 조금 더 거대한 웹 게임을 만들어보고 싶다.